안녕하세요! 뇨입니다.
블로그 초보이다 보니 어느 것 하나 쉽지가 않습니다. ㅠ.ㅠ 티스토리에 글을 작성하다 글자 크기를 변경할 수 없을까 해서 찾아봤는데, 예전에는 위자드(?) 같은 것이 있었던 모양이더라고요. 지금도 있는지는 모르겠지만. 저는 못 찾았어요.ㅠ.ㅠ 물론 기본적으로 6가지 크기가 제공되지만, 좀 더 글자 크기를 제 맘대로 조정하고 싶어서 열심히 알아보았습니다. 저처럼 html을 모르시는 분도 쉽게 하실 수 있어요! 그러면 티스토리 블로그 글자 크기 변경하기 시작하겠습니다.
"티스토리 블로그 글자 크기 변경하기"

#1. 글자 크기 조정 명령어 찾기

먼저 어디를 건드려야 글자 크기를 조정할 수 있는지 찾아야 합니다. 블로그에서 아무 곳이나 마우스 오른쪽을 클릭하고 '검사'를 선택해 주세요.

그러면 오른쪽으로 쭈~욱 html이 나옵니다. html이 있는 곳에서 맨 왼쪽 위에 있는 찾기? 버튼을 눌러주세요.

그러고 나서 왼쪽 본문에 마우스를 가져다 대면 막 푸른색이나 녹색으로 블록이 잡혀요. 그중에서 아무 글이나 푸르게 선택된 곳을 클릭하면, 오른쪽에 자동으로 어느 곳에서 조절할 수 있는지 찾아 줍니다. 오른쪽에 보이시는 'font-size : 16px ;'에서 숫자를 바꿔 주시면 되는데, 처음에는 다른 단위로 되어 있을 거예요. 저는 아무래도 픽셀이 가장 익숙해서 'px'로 바꾸었습니다. 숫자를 크게 할수록 글씨가 커집니다!
그러면 다 된 것이냐? 아닙니다! 지금 보시는 화면은 미리 보기 같은 것이라서 블로그에 계속 적용이 되지는 않아요. 새로고침 하시면 변경한 것이 없어집니다. 지금 우리는 어떤 명령어가 글자 크기 조절에 관여하는지 찾은 것이에요. 그러면 이제...

'entrt-content p {' 이 부분을 Ctrl+C 해 줍니다. 이제 준비가 다 되었어요!
#2. 스킨 편집에서 적용하기

블로그 관리 홈에서 꾸미기-스킨 편집을 선택합니다.

오른쪽에 'html 편집'을 눌러주세요.

html 상단에 'CSS'를 선택합니다. 글자 크기나 굵기, 화면의 폭 같은 꾸미기 요소는 대부부 CSS에 있대요!

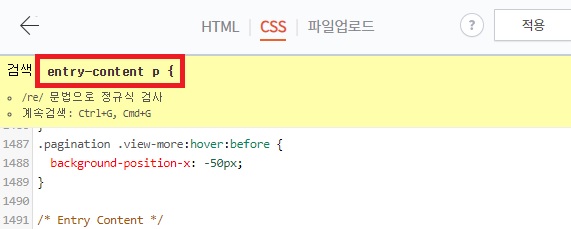
CSS에서 찾기(Ctrl + F)를 누르면 검색창이 뜹니다. 아까 복사해 놓은 'entry-content p {'를 붙여 넣고 엔터!

그러면 위와 같이 해당 부분이 나와요. 원하시는 사이즈로 숫자를 입력해 줍니다. 사진에서 첫째줄에 보시면 '/*폰트 크기*/'가 있는데, 나중에 찾기 쉽도록 제가 입력해 놓은 개요? 같은 것입니다. 이렇게 해 놓으면 나중에 '폰트'만 검색해도 해당 부분을 간편하게 찾을 수 있습니다.

마지막으로 우측 상단의 '적용'을 클릭하시면 완료! 새로고침을 하시면 바뀐 글자 크기를 확인하실 수 있습니다.
#3. 요약
1. 우클릭 - 검사
2. 찾기 - 본문 글자 클릭 - html에서 글자 크기 조절 부분 복사 (Ctrl+C)
3. 블로그 관리 홈 - 꾸미기 - 스킨 편집
4. html 편집 - CSS - Ctrl+F - Ctrl+V
5. 폰트 크기 입력 - 적용
그런데 생각해 보니 이 글을 보고 계신 분들은 이렇게 복잡한 과정을 거치실 필요가 없겠네요. 1, 2는 생략하고 3번부터 진행하셔서, 4번에서 Ctrl+F 하신 후 entry-content p {라고 입력하시면 바로 해당 부분을 찾으실 수 있겠습니다.
여기까지 티스토리 블로그에서 글자 크기 조정하는 방법을 알아보았습니다. 글자 크기 외에도 같은 방법으로 여러 가지를 조정하는 것이 가능해요! 블로그의 전체적인 폭을 조정한다거나, 일정 요소를 없애거나 하는 것들이요. html에 익숙해지도록 이것저것 시험해 볼 예정입니다.
블로그를 시작하고 나서 간단한 내용을 복잡하게 설명하는 재능이 있는 저를 발견하였어요. 쉽게 정리하지 못해 죄송합니다. 😭 더 간편한 방법을 알게 되면 또 공유할게요! 읽어 주셔서 감사합니다. 즐거운 하루 보내세요.
'취미 > 블로그 관리' 카테고리의 다른 글
| 구글에 최적화된 이미지 넣기 (feat. alt 태그) (4) | 2021.03.24 |
|---|---|
| 크롬에서 유튜브 캡처하기 (0) | 2021.03.16 |
| 썸네일 만들기 (feat. 미리캔버스) (5) | 2021.03.15 |



댓글